Create a Flutter Map Application in Under 5 Minutes

A few weeks ago, we released our new HERE SDKs for Android and iOS. However, if you’ve been eagle-eyed, you may have also noticed the simultaneously beta launch of our HERE SDK for Flutter. I’ve been Flutter-curious for a while, so last weekend I started learning Flutter. This made me wonder how long it takes to get a basic map application set up with our new Flutter SDK. As a reminder, on Android you can do that in under five minutes. Spoiler alert! It’s just as quick with Flutter. Set you stopwatches, here we go!
Creating our app is five-step process. Each of these steps can be completed in a minute or less.
- Get your credentials and download the SDK libraries.
- Grab an example from GitHub.
- Copy the SDK files into the plugins folder of your project.
- Add your credentials to the manifest file and information property list file.
- I was lying, again. There's still no step five. It really is that quick and easy.
Let's quickly(!) walk through all these steps.
Step 1: Get Your Credentials
First you need to sign up on the developer portal, generate a set of credentials and download the SDK files. Just click on "Sign up" on the top-right of this page and follow the process. My colleague Michael has made a video in case you need help. (Which you don’t. Go ahead, you got this.)
Once you've signed up, you will be taken to your project page. There, click on "Generate App" then on "Create Credentials". Store these credentials, we will need them in Step 4.

Finally, click on "Download SDK for Flutter (Explore Edition)". The download contains a .tar archive, which we will need in Step 3, so store it in a safe place.

Fun fact: This was most complicated and time-consuming step. It’s only going to get faster from here.
Step 2: Clone the Examples from GitHub
This step is even faster. Just "git clone https://github.com/heremaps/here-sdk-examples.git" to get the HERE SDK Examples from the HERE GitHub account.

Step 3: Add the SDK Library to your Project
Go into the examples folder of the SDK examples you just downloaded and find the "HelloMap" example for the Flutter SDK Explore Edition. Then extract the .tar file from Step 1 into the plugins folder of the example app. Rename the folder you extracted into “here_sdk”. The result should look something like this.

Step 4: Add Credentials to your Project
Open the "HelloMap" example in Android Studio (or VS Code or whatever tickles your fancy).
In your IDE, go to the manifest.xml file of your Android project and paste your credentials (Access Key ID and Access Key Secret) from Step 1 into the appropriate tags under "application".
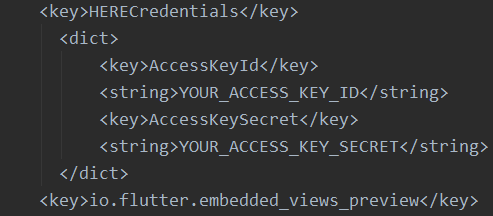
Then, go the plist.info file in your iOS project and set your credentials under the keys “AccessKeyId” and “AccessKeySecret”.


OK, so there's technically a fifth step in that you must “flutter run” you app. And that’s really it, you should have just created a running app with a HERE map! Congrats! (And don’t sweat it if you took like seven minutes or something. I won’t tell anybody.)

Now, if this was too fast for you after all, you can check out the documentation for more details.
Be sure to follow us on Twitter and Twitch for more updates on the new Flutter SDK!
Have your say
Sign up for our newsletter
Why sign up:
- Latest offers and discounts
- Tailored content delivered weekly
- Exclusive events
- One click to unsubscribe