Create an iOS Map Application in Under 5 Minutes

A few weeks ago, we released our new HERE SDKs for Android, iOS and Flutter. We’ve already published blog posts on how to get started in under five minutes with both Android and Flutter, so today we’ll try and see if we can also get an iOS project going that quickly. (Spoiler alert: yes, we can!)
Set you stopwatches, here we go!
Creating our app is a five-step process. Each of these steps can be completed in a minute or less.
- Get your credentials and download the SDK libraries.
- Grab an example from GitHub.
- Copy the SDK folder into the root folder of your project.
- Add your credentials to your information property list file.
- Yeah. Here’s thing. There’s no step five. It really is that quick and easy.
Let's quickly(!) walk through all these steps.
Step 1: Get Your Credentials
First you need to sign up on the developer portal, generate a set of credentials and download the SDK files. Just click on "Sign up" on the top-right of this page and follow the process. My colleague Michael has made a video in case you need help. (Which you don’t. Go ahead, you got this.)
Once you've signed up, you will be taken to your project page. There, under “HERE SDK for Android or iOS” click on "Generate App" and then on "Create Credentials". Store these credentials, we will need them in Step 4.

Finally, click on "Download SDK for iOS (Explore Edition)". The download contains a .tar archive, which we will need in Step 3, so store it in a safe place.

Fun fact: This was the most complicated and time-consuming step. It’s only going to get faster from here.
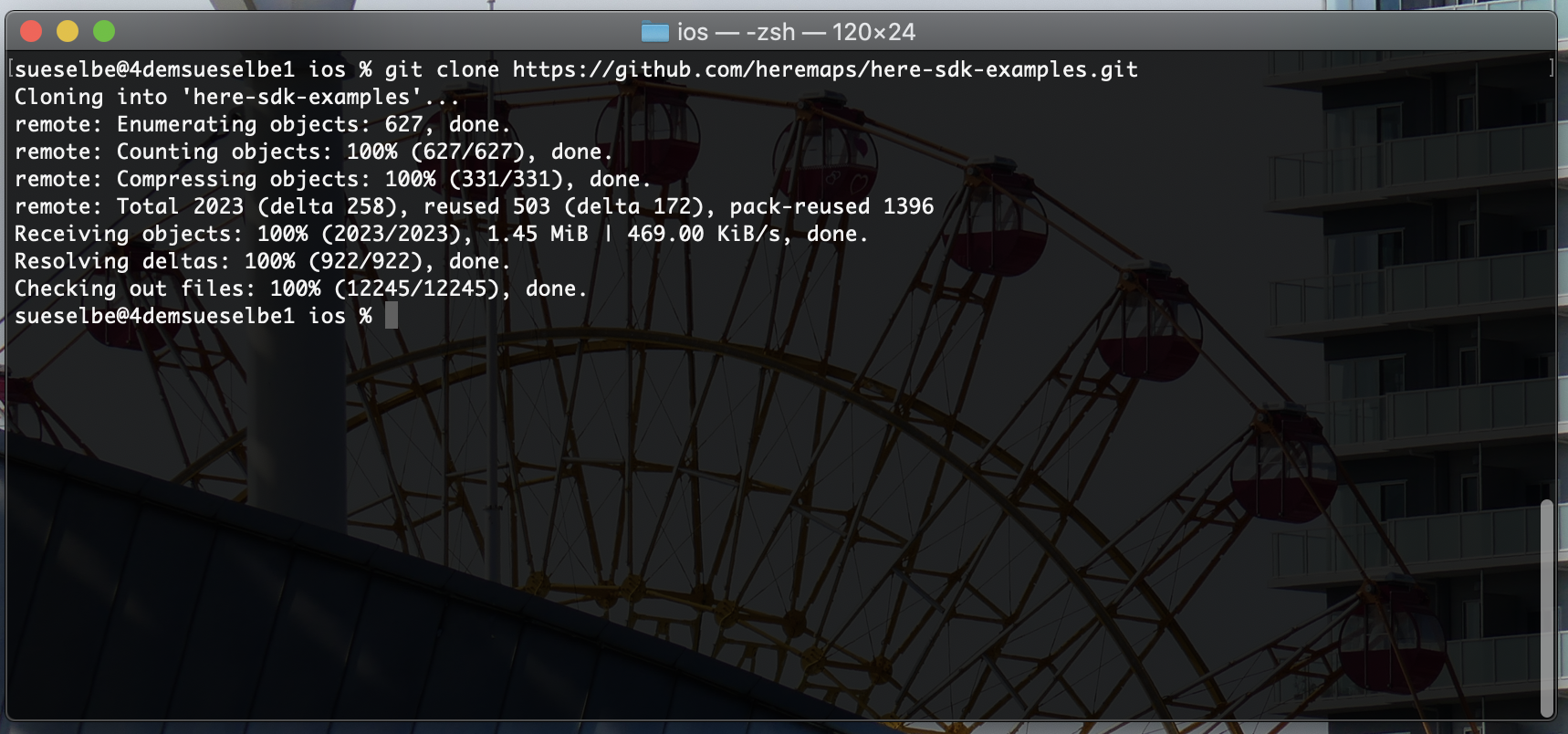
Step 2: Clone the Examples from GitHub
This step is even faster. Just "git clone https://github.com/heremaps/here-sdk-examples.git" to get the HERE SDK Examples from the HERE GitHub account.

Step 3: Add the SDK Library to your Project
Go into the examples folder of the SDK examples you just downloaded and find the "HelloMap" example for the iOS SDK Explore Edition. Then extract the .tar file from Step 1 until you have the heresdk.xcframework folder. Then copy this folder into the root folder of your project. The result should look something like this.

Step 4: Add Credentials to your Project
Open the "HelloMap" example in xCode. Go to the plist.info file in your project and set your credentials from Step 1 under the keys “AccessKeyId” and “AccessKeySecret”.

OK, so there's technically a fifth step in that you must build and run you app. And that’s really it, you should have just created a running app with a HERE map! Congrats!

Now, if this was too fast for you after all, you can check out the documentation for more details.
Be sure to follow us on Twitter and Twitch for more updates on the new SDKs!
Have your say
Sign up for our newsletter
Why sign up:
- Latest offers and discounts
- Tailored content delivered weekly
- Exclusive events
- One click to unsubscribe