HERE Style Editor v1.4.0: Multiple Feature Updates Now Available!

HERE SDK & Maps API for JavaScript have received new features that are now available in the Style Editor v1.4.0 for customized styling.
The HERE Style Editor is a web tool that allows you to create custom map styles. It is based on the Maps API for JavaScript, which uses the Vector Tile Service and OMV map data format. The exported style can also be loaded in the HERE SDK Navigate / Explore using the OCM / OMV map data format.
New visual features are added to the Style Editor, that have been unified between the native and web rendering engines, as well as between OMV and OCM data formats. Additionally, new application features have been implemented to improve usability. This is a major update that brings many exciting capabilities to the HERE platform.
NEW STYLING FEATURES
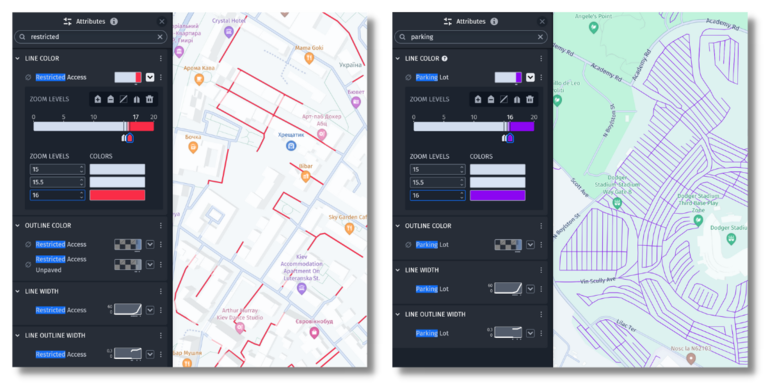
1. Styling of Restricted & Parking Lot Roads
Recently we added individual styling capabilities for restricted roads such as Private Roads, Road with NO Public Access, Service Roads to our base styles. Additionally styling capabilities for Parking Lot Roads have been added. These are now available for customization in the Style Editor including label styling.1
Customers are asked to update their styles accordingly.

2. Bathymetry Styling
Bathymetry data was added to our HERE base styles and is now also available for customization.
Again, customers are asked to update their styles accordingly.

3. Transit Icon & Road Shield Icon sizes added
Transit & Road Shield icon sized have been exposed as new features for customization.

4. Unification of Line Anti-aliasing & Label Outline Size
As mentioned above, the Style Editor exposes features that are unified between the rendering engines. Recently the line anti-aliasing & label outline sizes have been unified. What does this mean for you? Well, it means you can confidently rely on our "What You See Is What You Get" (WYSIWYG) approach to carry over seamlessly between rendering engines.
Now, the lines and outlines you define in the web-based Style Editor will perfectly correspond to how they appear in native rendering.
NEW APPLICATION FEATURES
1. Use-case based style selector dashboard including 'Lite' schemes
A new set of base styles called 'lite' has been published recently and is now available in the Style Editor as base schemes to start customization. These styles are targeted for data overlays such as Public Transport. The Style Selector Dashboard has been redesigned to group styles per use case and describe them to make the right choice for creating a custom style. Additional use case-specific styles will be added in the coming quarters, such as logistics map style, intersection map, and topographic map style.
Explore Style Selector

Lite Style Selector

New Designed Modifier Presets
The modifier presets have also been updated and targeted according to the use cases. The Style Editor now offers modifier presets that mimic the previous map style 'miami' for those who love it.

2. Layer & Attribute Panel Redesign
The Layers & Attributes Panel in the Style Editor has been redesigned to improve usability, especially for non-expert users. The layers and objects are now structured in a clear order per layer group, including volume, polygons, lines, labels, marker icons, and marker labels. The attribute naming and ordering have also been cleaned up, including color, outline-color, line-width, outline-width, text-color, text-outline-color, icon-size, and more. This redesign will make it easier to create custom styles by selecting the right layers and attributes for their use case.

3. New Style Selector Drop-down
The Style Selector drop-down menu in the Style Editor has been improved to make it easier to distinguish the differences between styles. More details and visual aids have been added to help guide users through their style history.

Further Improvements
- Public transport icon style support
- Unpaved roads label & arrow styling
- Several minor bug fixes & UX improvements
What's next?
- Logistics style support
- Style selector drop-down UI improvements
- Colorblindness modes support
- Modifier Panel redesign
- As the visual unification effort of our product offerings continue, the set of stylable map elements will be gradually increased - Stay tuned!
Links & Support
Sign up for our newsletter
Why sign up:
- Latest offers and discounts
- Tailored content delivered weekly
- Exclusive events
- One click to unsubscribe


